On-page SEO is so much more than relying on keywords to get your site noticed. While SEO is still an important aspect of gaining and maintaining consumer interest, there are other areas of on-page optimization that matter just as much. To become proficient at optimizing web content and ranking higher in search engines, you need to work the HTML source code to your advantage while staying consistent with the keywords and images you use that help you gain traction. Although HTML is not on-page SEO, it does impact your visible content. Knowing how to utilize this attribute will make on-page SEO much more effective for the outreach of your online content. Here is a simple guide to help you get to know the ropes of on-page optimization.
Why Does SEO Matter?
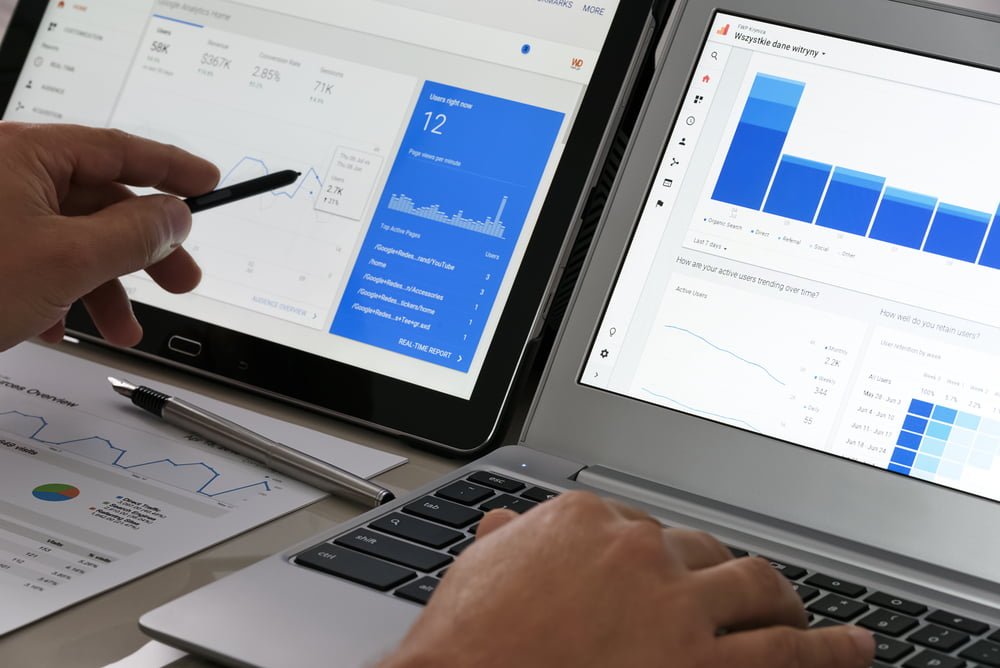
Before we get into the ways to incorporate visible and coded optimization, it’s important to understand why SEO matters in the first place. Search engines scan your page content and decide whether what is there is relevant enough to the search query. Search engines are selective about which results are the most relevant to the user’s search query. The sites with content deemed less relevant will jump down in ranking because there are more relevant results available.
For example, if you’re writing a blog about traveling in Asia, but you’ve only posted content related to three popular countries, then search engines will place your content below other blogs about traveling in Asia, that include closer to, if not all of the countries and territories that make up the region. The search engines think incredibly literally, so, if your blog is about traveling in Asia, it’s expecting to find just that, traveling Asia, as in, the whole continent.
What is Content-Type?
The next thing to keep in mind is how your content-type impacts search engine ranking. A good rule of thumb is to consider the general mindset of the person searching for your content. If the search query is “grey breathable sneakers,” the person is probably in a buyer’s mindset. Buyers’ mindsets are going to be more attracted to e-commerce sites than they are blogs or other informational sites because they’re in the mood to purchase goods online, not learn about them. In cases like these, it is easy for the search engine to determine your relevancy. This, however, is not always the case, as some search queries belong to multiple content-types. For instance, if the search query is, “fiddle leaf fig trees” you will find both e-commerce pages and blogs that fit the query.
Even though the purpose is evenly split, (the consumer is in a buyer’s mindset or a learner’s mindset), use your common sense to determine whether or not e-commerce or informational sites will be brought up first. In this case, it’s more likely that e-commerce pages will hit the results page before anyone with a green thumb, given that this specific tree is very popular as a house plant and home décor item, and this has been the case for over a year now. You don’t need to know all the latest trends to consider where your content might land on a search results page, but general knowledge is usually easy to grasp unless the search query is highly obscure or only identified by certain groups.
What is Alt Text and How Do I Use It?
In terms of beginner’s HTML attributes, pay close attention to your use of descriptive alt text. Alt text, also known as, alternative text, is used to describe images that are seen visibly on your page. The descriptions themselves are not visible on the page, but they function as a “behind the scenes” way of improving accessibility for those directed to your site. Alt text also comes in handy when an image does not show up. The alt text appears instead, informing viewers that the image has failed. HTML attributes can make it easier to rank higher on the results page by including your image in the scan for potential relevancy.
To make your alt text correctly, avoid overfilling alt attributes with related keywords. This is known as “keyword stuffing,” and it creates a poor user experience. If what you are offering is of significant interest to consumers or learners online, you don’t have to worry too much about fitting in enough organic SEO or alt text to get your website noticed. Instead, keep things concise, and only relay descriptions of what is literally on the page. Also, don’t point out the obvious with statements like, “Here is a picture of…”. Both the search engines and content viewers are capable of seeing that themselves.
What About Visible Content?
Your visible, on-page content should follow the same rules as your alt text. The words and images that can be seen on display should be simple and to the point. In this example, the landlord background check site breaks down its services process with three steps that are undisturbed by keyword stuffing. To avoid making your pages appear too wordy or on the other end of the extreme, too visual and not wordy enough, find a happy medium. In this same example, we see that the owner has blended words and images to create easy-to-read content. The color around the numbers and the changes in font size even-out the image, making it more organized for viewers looking on.
The main benefit of working with both HTML attributes and organic, on-page SEO is that you will earn a greater outreach, without having to put in a lot of extra effort to understand the technical aspects of website marketing or content optimization. Like classical counterpoint music, the piano sounds the most pleasant when both of the player’s hands move towards and away from each other. You want both hands, (the on-page and off-page aspects), to work in the same side-by-side motion to create the most harmonic SEO designs. Now, go make some music.
Matt Casadona

Matt Casadona has a Bachelor of Science in Business Administration, with a concentration in Marketing and a minor in Psychology. He is currently a contributing editor for 365 Business Tips. Matt is passionate about marketing and business strategy and enjoys the San Diego life, traveling, and music.






Leave a Reply