Among the many factors adding to your website’s success is the speed of your site, the faster, the better. In this digital age, where the competition is strict with more than 1 billion websites on the web working towards their search engine ranking, user experience, and services overall – it is imperative to optimize your website’s every factor to stay ahead of the game.
One way to do that is to provide seamless user experience, and your website’s speed adds tremendously to it. A website that takes more than a few seconds to load instantly pushes the visitor to search for a better option – while you are left with a dented reputation, higher bounce rates, low conversion rates, and even lower traffic.
So optimizing your page load time and increasing your website’s overall performance will yield favorable results, and we have discussed important techniques that will help you speed up your website. But before we dive into the details, first, let’s discuss how you can assess the speed to see what is slowing your site down.
Free Tools for Website Speed Assessment and Performance Evaluation
You cannot begin your website’s speed optimization process if you are not aware of the key areas that need to improve. For this, you need to run a thorough assessment of your website using respective tools to determine the factors hindering its speed.
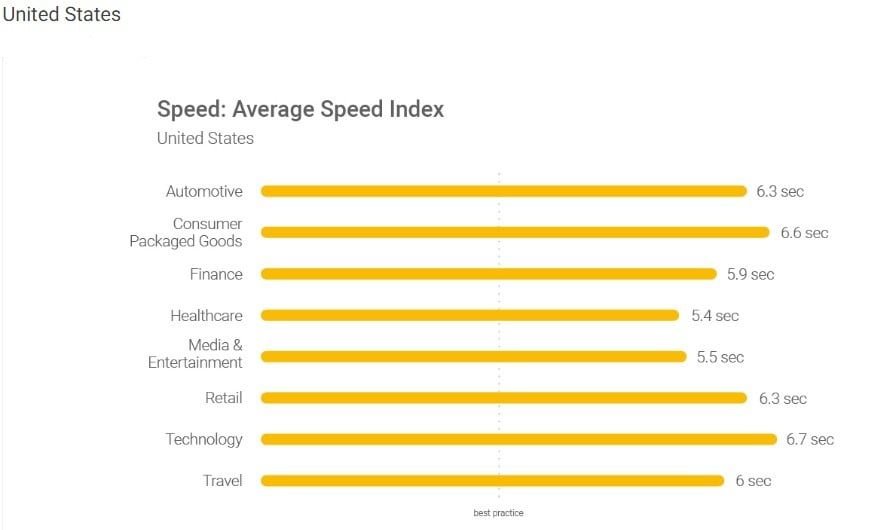
Ideally, the page load time should be under 3 seconds, and since the majority of the users’ open websites through smartphones, it is better to focus on the mobile-first experience. Here’s a mobile average speed index of the US.

Another important factor to take into consideration is that resolving one issue might result in ruining another factor of your website. Hence, keep re-evaluating after application of every successful solution to check for optimal results as a whole.
There are several tools available for your website’s performance evaluation, and we mentioned a few that are free and might work best for you.
- Google Pagespeed Insight – It is a free tool provided by Google that not only runs a test on your site to assess its performance, but also provides necessary recommendations on how to improve your website’s performance.
- YSlow – It is an open-source, free tool that analyzes your web pages’ performance against Yahoo!’s rule for high-performance websites. There are a total of 23 different rules that YSlow provides a grade against, after test completion. It also provides recommendations on performance improvement, gives statistics, and summarizes components.
- PageScoring – A simple and easy to use performance evaluation tool that provides information about domain lookups, connection time, redirection time, page size, and download time of your website. The information provided by PageScoring can then be evaluated by you. It is to note that this particular tool is not an extensive one, but something that can be used for a quick website speed test.
- Pingdom Speed Test- A tool that provides information regarding many factors that include a waterfall breakdown, performance grade, page analysis, and history. On top of these, it also gives information about size analysis, the number of requests per domain, and size per domain. Moreover, Pingdom also provides the apps for website speed testing for Android and iOS – which is a bonus.
These were just a few efficient website speed testing tools available for free. You can try them all and see which one suits you best. Now, let’s move on to the ways you can optimize your website for maximum speed.
Ways to Make Your Website Speed Faster
There are many ways to go about the issue of a slow website, but we gathered a few important pointers that will surely place your website on the fastest track.
1. Compress High-quality Images on Your Website
Those high-quality images add a lot to the aesthetics of your website and increase engagement, attracting users, especially for an eCommerce website. But, all the large-sized visuals slow your website down. So the best solution is to compress these images, as it not only reduces the file size but also retains the quality and doesn’t mess up the pixels.
You can compress or reduce the image size in two ways.
- Online tools such as Compressjpeg, TinyPNG, or JPEGmini.
- You can use HTML responsive images <secret> and <size> attributes that adjust size according to user display properties.
2. Reduce the Number of JavaScript, HTML, and CSS Files
The bigger the number of HTML, CSS, or JavaScript files, the larger the number of HTTPS requests will be generated, resulting in a slow website as these requests are processed individually by visitors’ browsers.
The only best solution to this is to place or group all JS and CSS files into one file each. This will significantly improve your website’s speed. There are many tools available to minimize HTML, CSS, and JS files quickly like Script Minifier, Grunt, or WillPeavy.
3. Don’t Over Indulge in Web Fonts
From a web design perspective, web fonts are crucial and add a great impact in terms of engagement, but too many of those in one website can gravely affect the speed of page rendering. Why? Because web fonts add extra HTTP requests and hence, it is advised to use modern formats WOFF2 for modern browsers and simply choose fonts that are necessary.
4. Make Use of CDN (Content Delivery Network)
Hosting your website on a single server will increase the load on it when many users try accessing your website, resulting in a website that takes its sweet time loading. So it is advised to use CDN, which is a set of web servers distributed across various locations providing content to end-users from the server nearest to their locations. This will help your website load faster for every user without pressuring one server.
5. Reduce Plugins
We can go overboard with third party plugins and eventually not only placing the speed of our website in jeopardy but also its security. Yes, some plugins providing certain functionality to your website are important, but the more they are installed, the more chances of your website slowing down exist.
So first identify which ones out of them all are an absolute necessity for your website, and then run the performance test to check which ones are slowing your site. Note that it’s not just the number of plugins that need to be observed, but their quality should be taken into consideration. The solution? Keep the ones that are important and make sure they are updated.
Ending Note
These days, websites that load faster have a better chance with a potential customer – as the quick and prompt responses from a website have become the ultimate benchmark of efficiency. So, keep testing your website against your set standards using the tools available, identify what can be fixed, apply, and maintain. Website optimization is a constant process that shouldn’t be done once but should be kept in mind during its development. This is why getting your website developed from a reputable mobile application development company that understands these metrics is important. So keep evaluating and improving your website pages’ responsiveness.





Leave a Reply