Today Clarity announced the beta release of Clarity, an analytics product that empowers webmasters to visualize user behavior at scale to make data driven decisions on what exactly they should change and improve on their sites to optimize conversion, engagement and retention. For this purpose, Clarity supports playback of how users interacted and used their websites. Clarity also has other typical functionalities such as heatmap and scroll map.
Why do I need Clarity?
Building a compelling and user-friendly website requires a deeper understanding of user behavior, their pain points and what users are looking for. Traditionally, web developers utilize user research and A/B experimentation to update web experiences. While these have proven to be great techniques – each has its own limitations. Sample users in research studies may not fully represent your target audience. A/B experimentation tell how your metrics are affected by a change but not why. Clarity fills in these gaps by letting you replay your users’ session to see how your users really use your site. With session replay, you can see where people get stuck, or where they are highly engaged.
How can Clarity help me improve my site?
Clarity session replay lets you visualize what users see and their interactions with the web page. Being able to replay users’ mouse movements, touch gestures and click events allows you to empathize with users and understand their pain points.
In accordance with Microsoft’s principles and approach to privacy, Clarity respects users’ privacy by using text masking. Text is masked by default in the instrumentation layer and is not uploaded.
Clarity has yielded positive results within Microsoft and our pre-release partners, one of which is CookWithManali.com
Detecting Malware on Bing with Clarity
How can Clarity help find user experience problems? One example comes from Microsoft’s search engine, Bing. Engineers in Bing team used Clairty to look into cases where users are not successful in their search experience. In some cases, Bing’s engineers were surprised to see that some pages that had ads and other content that looked very different from the expected user experience.


The first image shows the page of Bing with malware while the second image shows Bing default experience after removal of malware.
Thanks to Clarity, Bing’s engineers were able see what the user actually saw – which wasn’t at all what they expected. To diagnose the cause of the strange content, they used Clarity to determine that the content came from malware installed on the end user’s machine, which were hijacking the page and modifying the content. As a result, people did not engage with Bing content and page load performance was also impacted. Clarity helped the developers to design and implement changes to defend Bing pages against this malware. Not only did this greatly improve the user experience, it led to a significant improvement in Bing’s business metrics.
Improving engagement on CookwithManali with Clarity
Bing is a multi-million user product, but web sites of all sizes can benefit from Clarity. One early partner of Clarity is a food blog, Cook with Manali. Cook with Manali is run by a young entrepreneur who does everything — from creating recipes to photos to running her site. Manali wants to create a great experience for her users and Clarity helped her accomplish that.
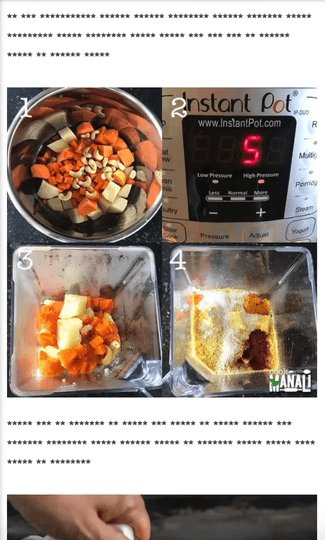
All bloggers want to engage their users. Typically, a cooking blog post begins with a story about the inspiration behind the recipe, followed by detailed instructions on how to prepare the meal, photographs of the dish and step by step pictures and a shorthand recipe card summarizing ingredients, instructions and nutritional information at the end. This long post format helps bloggers to connect emotionally with their readers and preemptively address any complications in the recipe.

When Manali started using Clarity, she realized that a lot of users were abandoning the page before reaching the bottom, which has important information about the recipe. After replaying sessions of users who abandoned her blog, she noticed that users who were only interested in the recipe, which is at the bottom, scrolled through the long post and gave up midway and abandoned the page. To fix this, she added a “Jump to recipe” button at the top of the page and flighted the change.

With the new button added, she was able to see users utilizing the new button and getting directly to the content they cared about. Abandonment for these pages went down significantly, indicating an improvement in user satisfaction and retention. Interestingly, many users now utilize the “Jump to Recipe” button to then scroll back up to read the larger story afterwards.
Can I use Clarity on my site?
Clarity works on any HTML webpage (desktop or mobile) after adding a small piece of JavaScript to the website. As soon as the script is added, Clarity receives your site’s data and you can start using Clarity.
The JavaScript code listens to browser events and instruments layout changes, network requests and user interactions. That data is then uploaded and stored in the Clarity server running on Microsoft Azure.
How do I get started?
Sign up at the Clarity website using your Microsoft Account! (In case you don’t have one, you can sign-up here.)
When you create a new project, it will be added to the waitlist. A notification will be sent when your project is approved for onboarding and you can login to Clarity to retrieve the uniquely generated JS code for your project. Once you have added the code to your website, you can use Clarity dashboard to start replaying user sessions and gain insights.
Please reach out to ClarityMS@microsoft.com if you have any questions.
Contributing to Clarity
The Clarity team has also open sourced the JavaScript library which instruments pages to help understand user behavior on websites on GitHub . As Clarity is in active development with continuous improvements, join our community and contribute. Getting started is easy, just visit GitHub and read through our README.
What’s next?
Here are some of the exciting new feature the Clarity team is brewing up:
- Interesting sessions are automatically bubbled up based on Clarity’s AI and machine learning capabilities to help web developers review user sessions with abnormal click or scroll behavior, session length, JavaScript errors and more. Web developers can spend less time and gain more insight into their users focusing on the sessions that Clarity marks as most relevant.
- Related sessions are a grouping of similar sessions that are recommended based a single session. This feature allows web developers to quickly understand the scope of a specific user behavior and find other occurrences for the same user as well as other users.
- Heatmaps provide a view into user behavior at an aggregate level through click/touch and scroll heatmaps. Click/touch heatmap provides distribution of user interactions across a webpage. Scroll heatmaps provide how far users scroll on your webpage.
Thank you,






Leave a Reply